How To Change Header Color In Siteorigin Theme
Colors are one of the best ways to brand whatever website more than visually appealing.
Using WordPress, you probably know that finding the proper settings to modify isn't easy and often confusing.
This article will teach yous how to alter link color in WordPress.
Why to Modify the Links' Color
It will be very benign to match the various elements of your website with your brand's colors.
When all the website elements match each other, it will amend brand recognition and, most importantly, increase the conversion charge per unit.
Yous tin read the commodity past Investopedia virtually how of import is make recognition for your business.
A website colour can psychology touch the controlling of your visitors. Therefore it should always match the color scheme and target toward acting.
Skip the section below if yous already know your desired link'south color. Otherwise, keep reading and find out how to reveal the correct color lawmaking.
Finding The Right Colour
To alter the link colour, nosotros offset must know which color we want.
While most popular colors can be referred to as blueish, imperial, yellow, etc., the rest combines letters and numbers, creating a hexadecimal value.
For case, the hexadecimal lawmaking of the colour blue is #0000ff. The hexadecimal code of red is #ff0000.
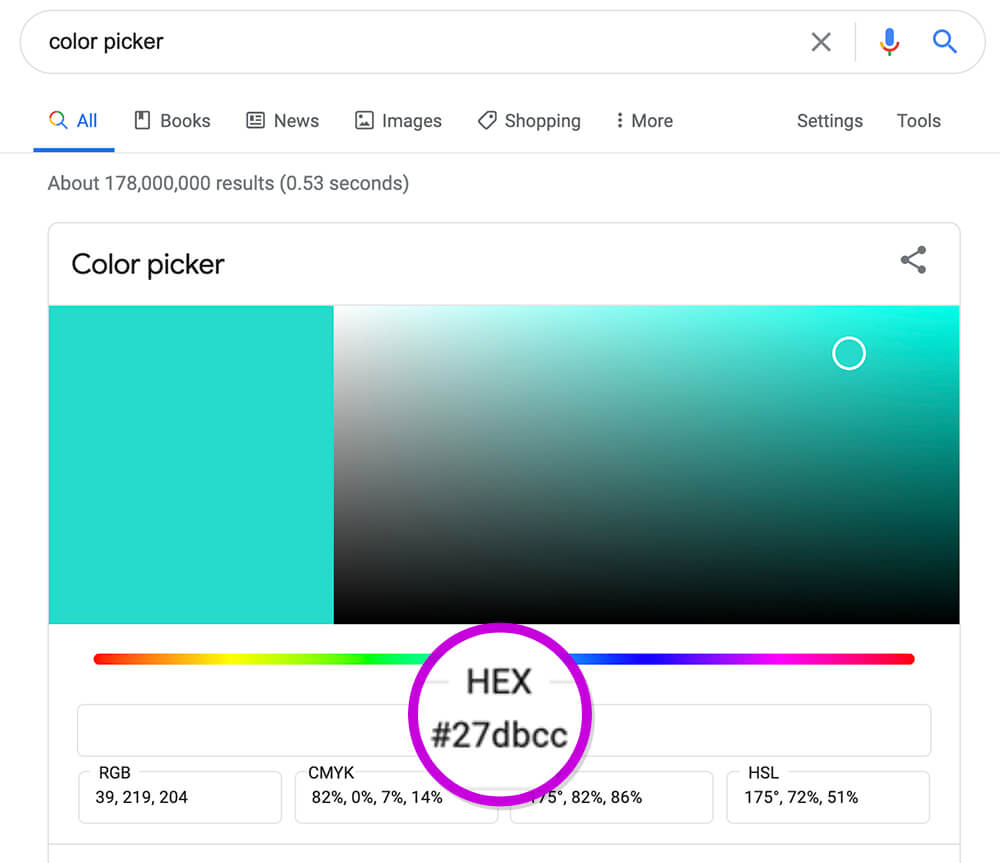
To find the hex lawmaking of your desired color, navigate to Google and search for a colour picker.
The colour picker will exist displayed at the tiptop of the search result.
Move the slider left or right and the selector to the desired color and copy the Hex code.

In one case finding the correct color code, move forward and larn how to change the link colour.
Alter Link Color In WordPress
You can change the link's color of your WordPress website in many different ways.
Some of the almost popular means are:
- With CSS.
- Theme customization.
- Using a plugin.
- Page builders.
In the following few sections, we will explore all of these ways. Feel gratis to choose the method y'all like the about or experience with them all.
Method #ane: Use CSS
CSS (Cascade Style Sheet) is written with [Belongings] : [Value] pairs and commands the browser on how to style the elements of the document.
By default, the link colour of any website is set to blue or in CSS rule:
a { color: #0000ff; } The a is the holding, and information technology ways Ballast (or link) and #0000ff is the hex lawmaking (value) of the blue color.
If you want to change the colour of the links, we will need to enter a new CSS rule.
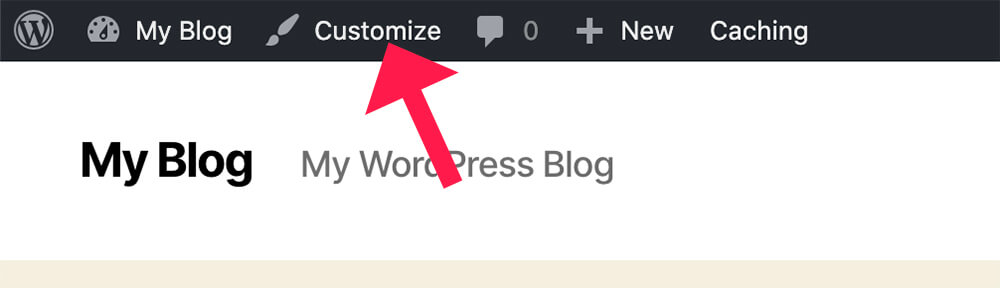
Start, click on Customize from the admin bar to admission the customization screen.

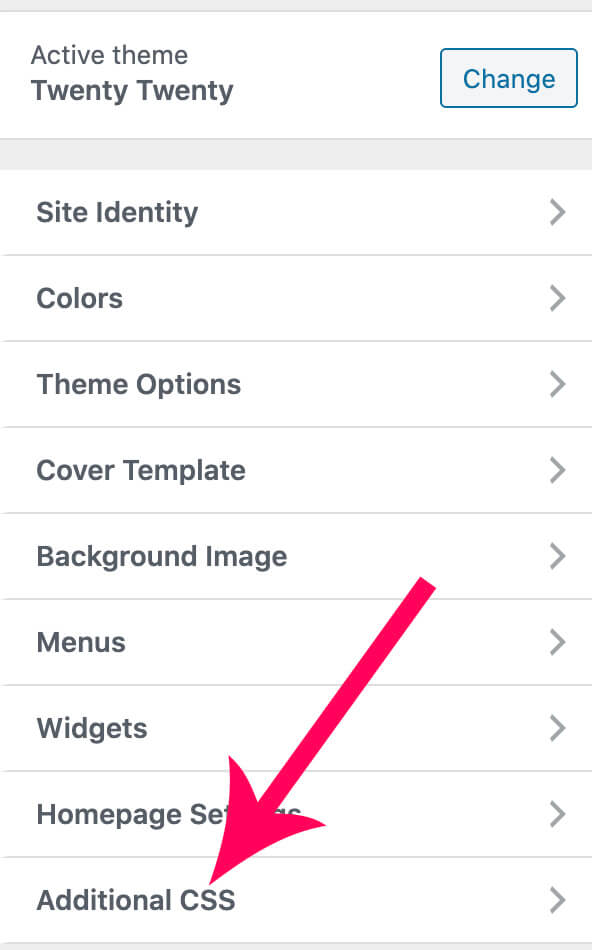
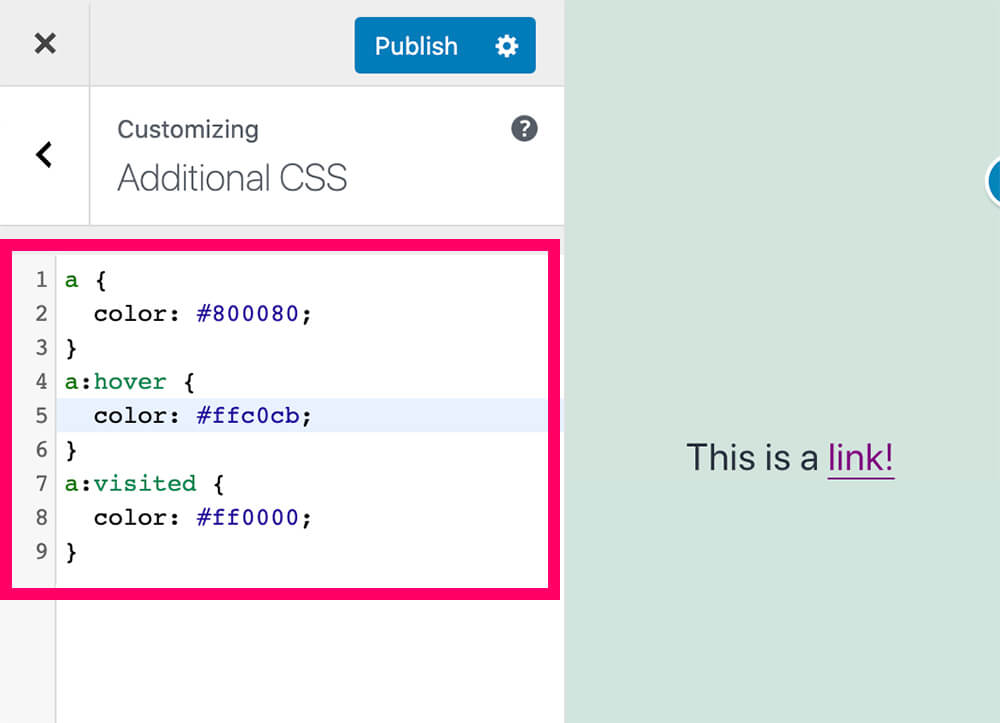
Then, please navigate to the Additional CSS tab to enter the new rule.

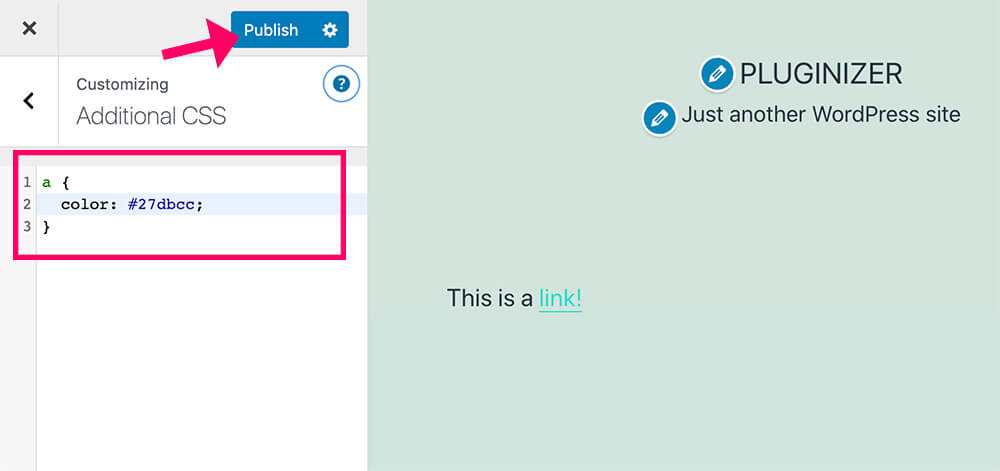
On this screen, paste the code below.
a { colour: hex lawmaking; } Make sure to replace the hex lawmaking with the actual color code you found on the terminal step and click Publish.

At present, revisit your website and make certain the link color was changed successfully.
In addition, you can also ready different colors when hovering on the links and for visited links.
Add the CSS below to the code above and change the hex code.
a:hover { color: #ffc0cb; } a:visited { colour: #ff0000; } In this example, I set the links' color to purple, the hovering color to pinkish, and the visited color red.

CSS is my preferred style considering information technology should work with all themes and websites.
However, if you don't desire to utilise CSS, we can change the colors for most themes from the customization screen.
Method #two: Theme customization
Many themes will have the option to change the link colors using their customization screen without using any plugin or CSS. Therefore, we should use this option when possible.

Commonly, you can access the desired settings screen from the customization window.
This section will go through the most popular themes and learn how to access the right screen.
Almost chances are that you can still change information technology for your theme even if you are not using i of the themes below.
OceanWP
Start, access the customization screen by clicking on the customize link from the admin bar.
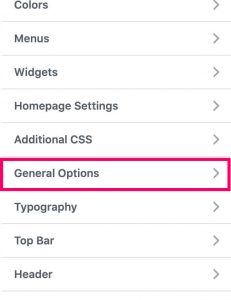
And so, click on the General Options tab.

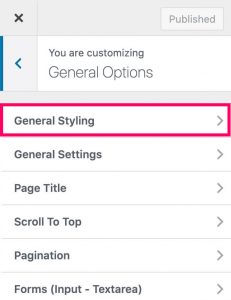
At present, click on the Full general Styling tab and gyre to the lesser.

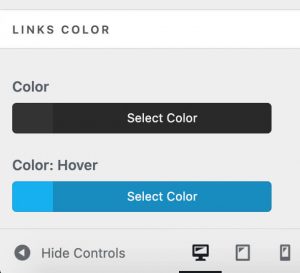
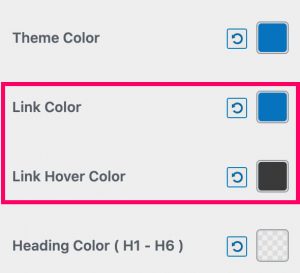
At the bottom of the sidebar, you lot'll have the option to change the link and the link hover colors.
First, set your desired colors and click on publish afterward.

GeneratePress
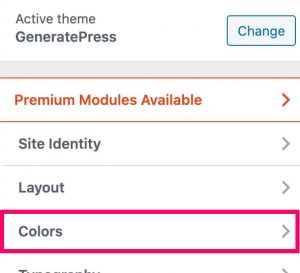
Open up the customization screen and click on the Colors tab.

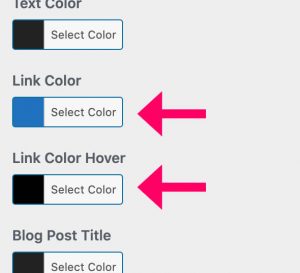
On this screen, yous'll have the option to change the colors of the links for both normal country and hover. Select your desired color and salve the changes.

Astra
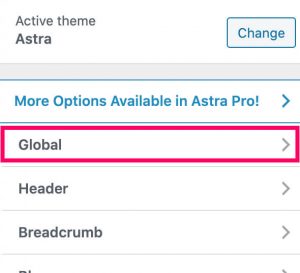
For the Astra theme, launch the customization screen and click on Global.

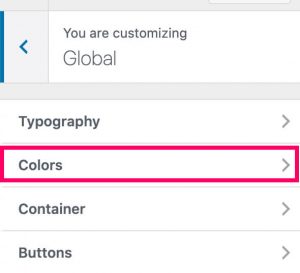
Then, click on the Colors link and Base of operations Colors.

In that location, yous'll have the selection to change the link and the link hover colors. Brand sure to save the changes when done.

We can however way the link colors with a plugin if you tin can't find the right setting screen for your specific theme.
Divi
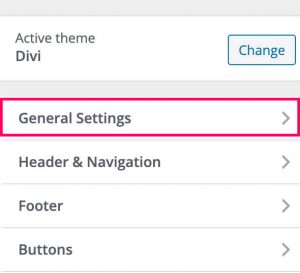
For Divi, navigate to the customization screen, and click on General Settings.

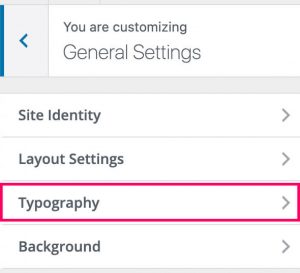
On this screen, click on the Typography option.

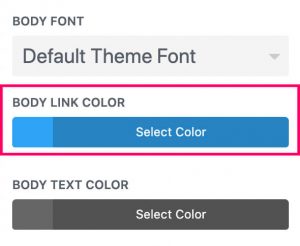
And so, select your desired color for the Trunk Link Colour and click publish.

Method #3: Apply a plugin
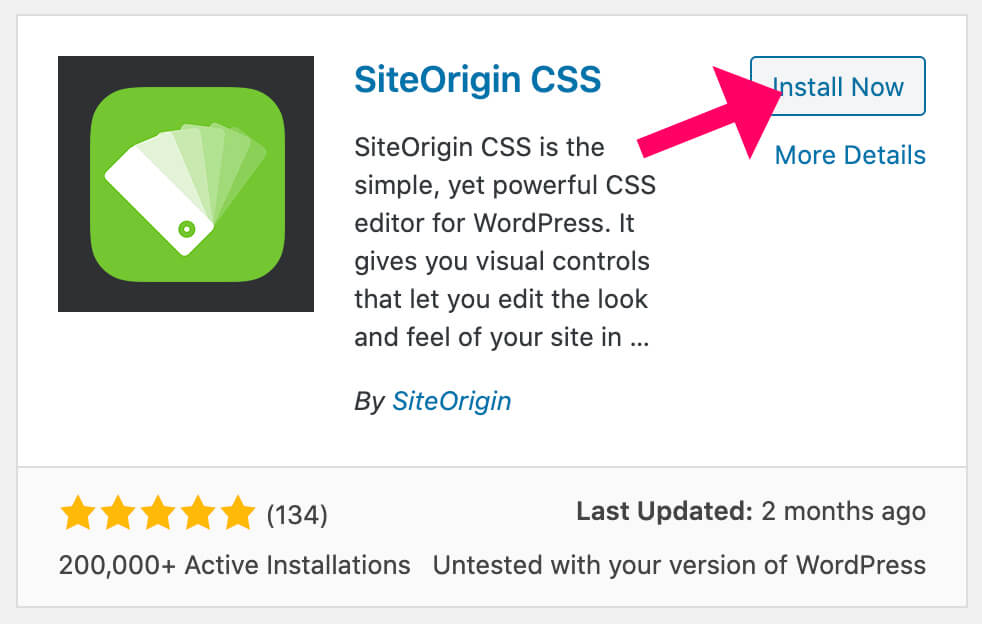
From the backend of your WordPress website, navigate to Plugins -> Add New, search, install and activate the SiteOrigin CSS plugin.

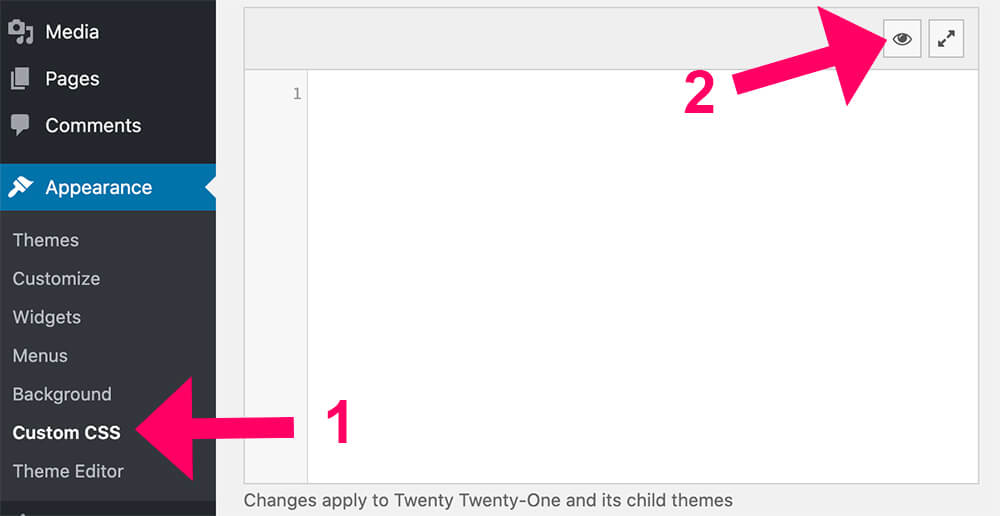
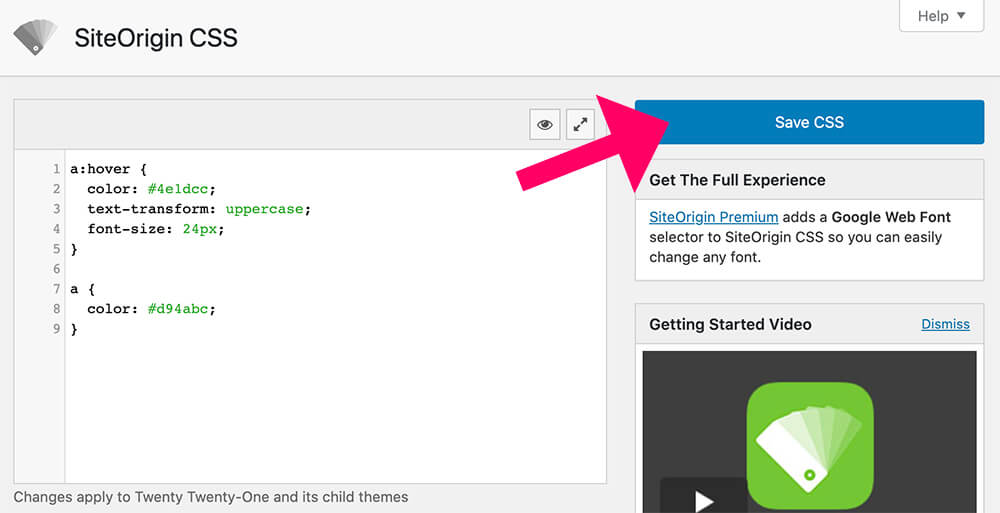
After activating the plugin, navigate to the new Advent -> Custom CSS tab and click on the eye icon to launch the visual editor.

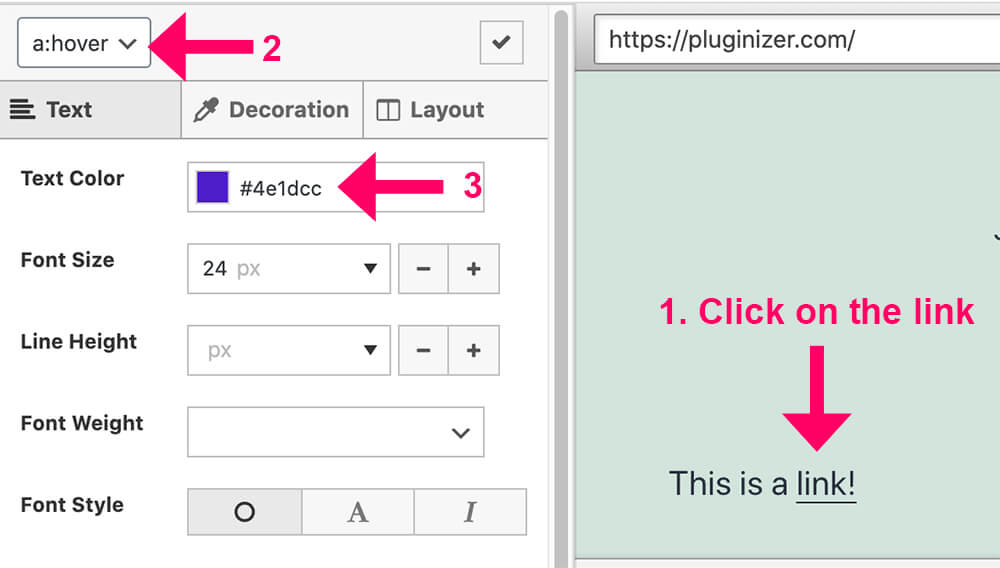
Here, click on any of the links to highlight information technology and detect that the selector was changed on the left top corner to a:hover meaning that you're editing the settings for the hover country.
Style the hover state as you wish and set a color, bold, underline, etc.

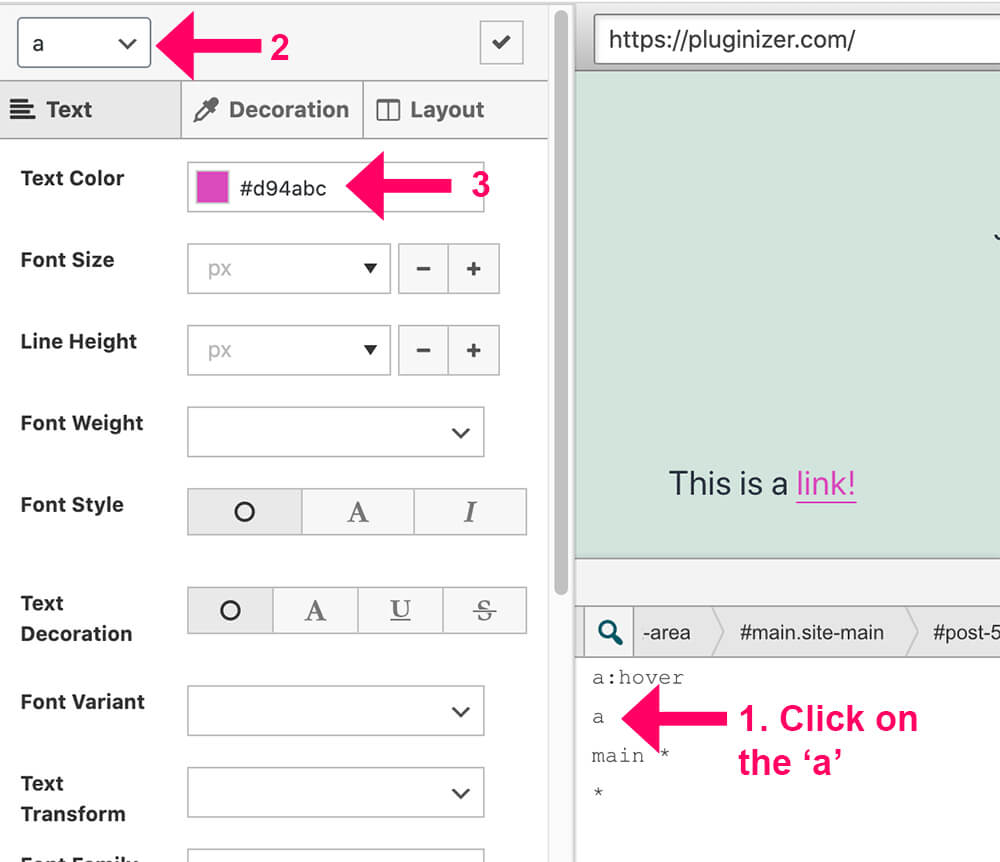
To alter the normal state of the link, click on the a aspect from the listing at the lesser and verify that the selector on the left superlative corner changed appropriately.
Now, manner this state as desired and click on the checkmark icon when finished.

After adding both CSS rules to the SiteOrigin plugin screen, click on the Save CSS push and revisit your website to verify that the new fashion was applied successfully.

If you're already using a folio architect with your WordPress website, you tin change the global settings of the page builder and skip the steps above.
Method #4: Elementor page builder
All the popular page builders will enable you to change the global styling of various elements of your website.
This section will go through Elementor and discover how to access their global styling screen.
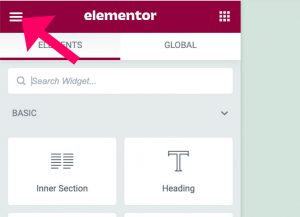
Launch the Elementor editor and click on the hamburger carte on the left elevation corner.

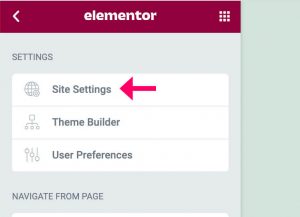
And so, click on the Site Settings choice.

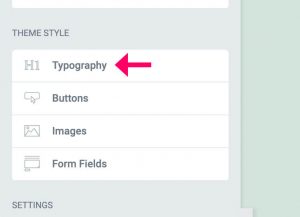
Now, click on the Typography tab nether Theme Fashion.

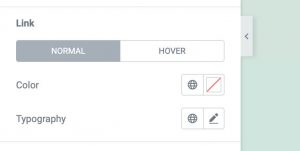
On this screen, modify the colors and styling of the link for normal and hover state and click on the update push button when done.

In one case you accept published the changes, revisit your website and make certain the color of the links changed successfully.
Conclusion
In this article, you learned how to change the link color of your WordPress website in various ways.
Leave u.s.a. a comment and permit us know which methods you used.
Also, brand certain to subscribe to our YouTube channel and like our page on Facebook.
How To Change Header Color In Siteorigin Theme,
Source: https://pluginsforwp.com/blog/change-link-color-wordpress/
Posted by: taylorwarorinced44.blogspot.com


0 Response to "How To Change Header Color In Siteorigin Theme"
Post a Comment